How to Save Weeks Worth of Time Building Your Startup's Website?
Don't make these mistakes if you are just starting off
A simple and fast website is key to your startup's growth. In the last two years, I built and rebuilt ResumePuppy's website 4 times, and in this post, I will detail everything I learned.
Note: If you are someone starting out or someone who doesn't have too much time to dedicate to building a website, this article will have some insights to help you. If you have a large team or an external agency to help with your website, this article might not help.
Let's break my experience down to these subparts:
1. Started with Mailchimp
ResumePuppy started a few years ago after we won a pitch competition at UT Dallas. During the duration of our pitch, we hosted a simple page on Mailchimp and collected email ids and surveys.
In the last two years we went from Mailchimp -> ReactJS -> Wordpress -> Unicorn Platform.
Why Mailchimp? (Pros)
Mailchimp worked like a charm at the beginning:
- The landing page was quick to set up
- We were able to quickly share the page to run surveys and get leads
What it lacked? (Cons)
However, after winning the pitch competition, we realized that we wanted
- To manage both the website and the web app together (Spoiler alert, bad choice)
- To have finer design controls
- Not to get tied into MailChimp's service
 Website built on Mailchimp
Website built on Mailchimp
2. Moved to ReactJS
Post winning the competition, we now had $5000 worth of AWS credits, my friends had decided to join us, and we were excited to build our brand new website. Being the developers that we are, we started building our landing page on ReactJS.
Why ReactJS? (Pros)
- Had ReactJS expertise on the team
- Could pick up open-source HTML templates to build the landing page
- Did not have to worry about reverse proxy
- It felt way cooler 😅
What it lacked? (Cons)
- It took a lot of work to get our ReactJS website SEO ready.
- In the absence of a CMS, every small change took away dev time.
- Starting a blog and adding external folks to manage our website was almost impossible.
After a tug of war with ReactJS for a few months, we decided that it was time to move to a tried and tested solution to end our website saga. After some deliberation, we moved to WordPress.
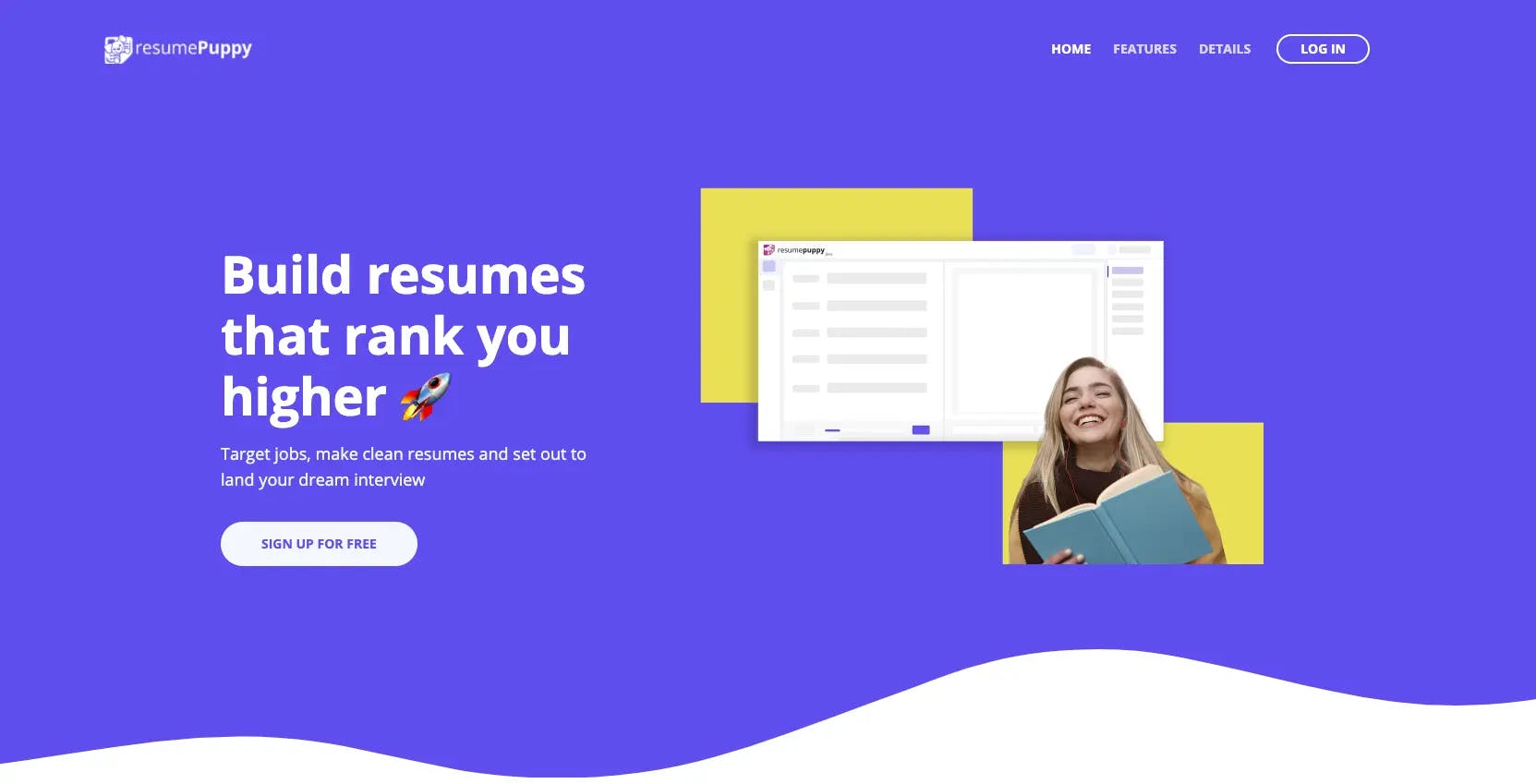
 Website built using ReactJS
Website built using ReactJS
3. Moved to WordPress
Right off the bat, WordPress made our lives easier. After some initial setup time, we were able to set up a reverse proxy to ensure our logged-in users were directly taken to the web app. Not logged-in users would see our WordPress landing page.
Why WordPress? (Pros)
- Could easily create a blog
- Non-devs could update the website
- Huge community to help with issues
- Huge repository of plugins to manage functions like SEO, Analytics etc
A few weeks after moving to WordPress, we started seeing our SEO finally start to work. It was a trickle but much better than what we were seeing with ReactJS. WordPress plugins took care of creating sitemaps and robots.txt files. We started seeing a few people come on to our website through search. We also started adding a few blog posts, which further got us some love from our users.
As I started learning more about SEO, I figured we needed a fast website to get Google to love us. Basically, there is a huge drop-off for every tiny bit of latency which in turn also affects Google's ranking. I looked up ways to speed up Wordpress sites and went all-in on that. I spent weeks using image optimizers and code minifiers, and after some time, got our website score to be above 80 on 100.
A few days later, when I ran the check, was surprised to see that our score was somehow again below 60 🤔. This kept happening more often, and I was getting tired of starting all over again. I ran into even more issues like our blog would not get published if the Yoast plugin was enabled, sometimes the whole website would get mangled when I updated the version number.
What it lacked? (Cons)
- Took too much time to manage the website
- Was tougher to optimize for Page Speed
- Looking for something much simpler
It was clear I was going to take a lot of time mastering WordPress and that I needed something simple that was super fast by default. As I was pondering over the issues I was facing, I chanced upon a tweet.
I instantly tested all the websites built on Unicorn Platform using Google's Page Speed Insights and was quite impressed. UP has a simple drag and drop interface while promising blazing fast websites. That's all I had to read.
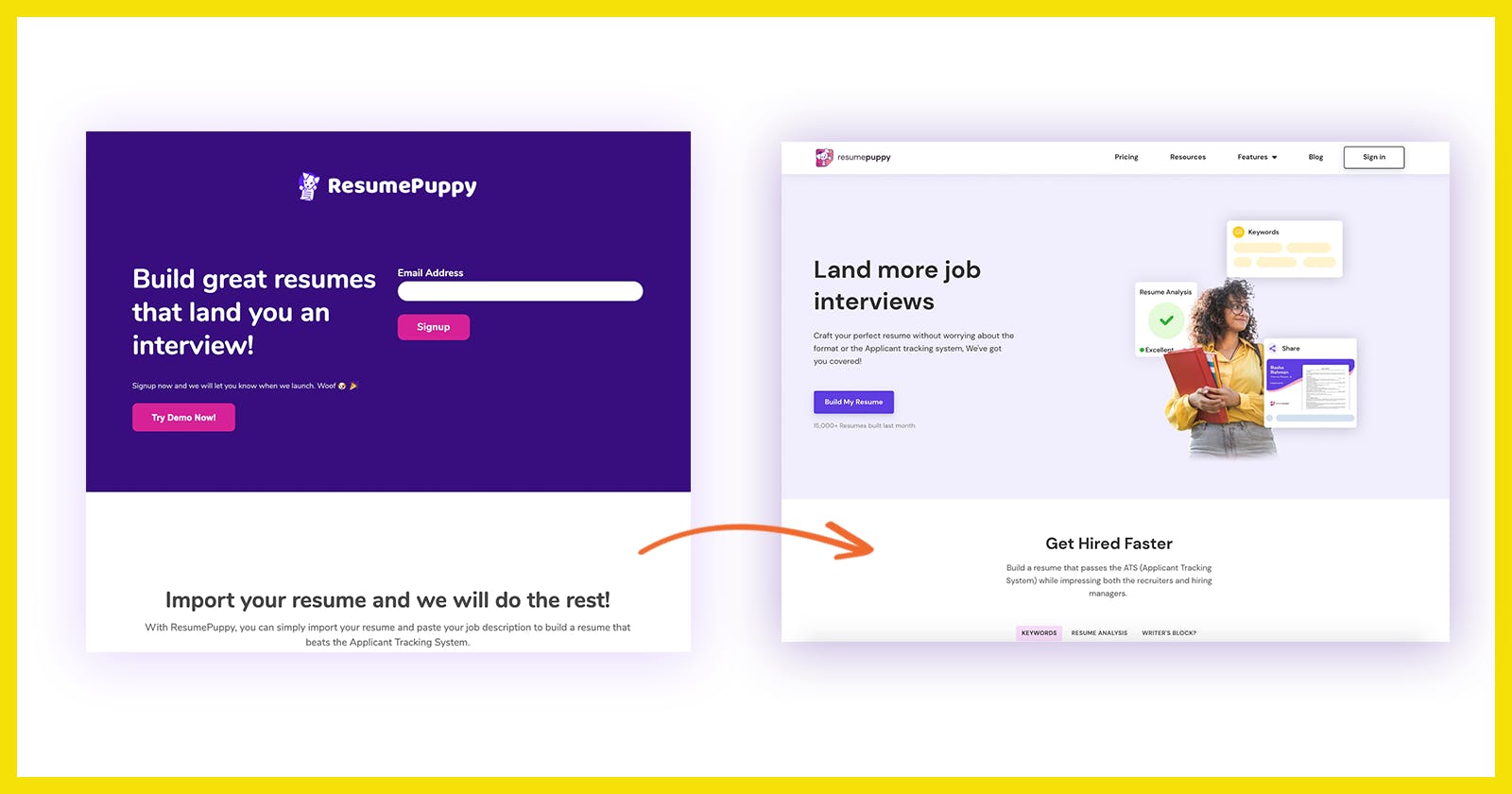
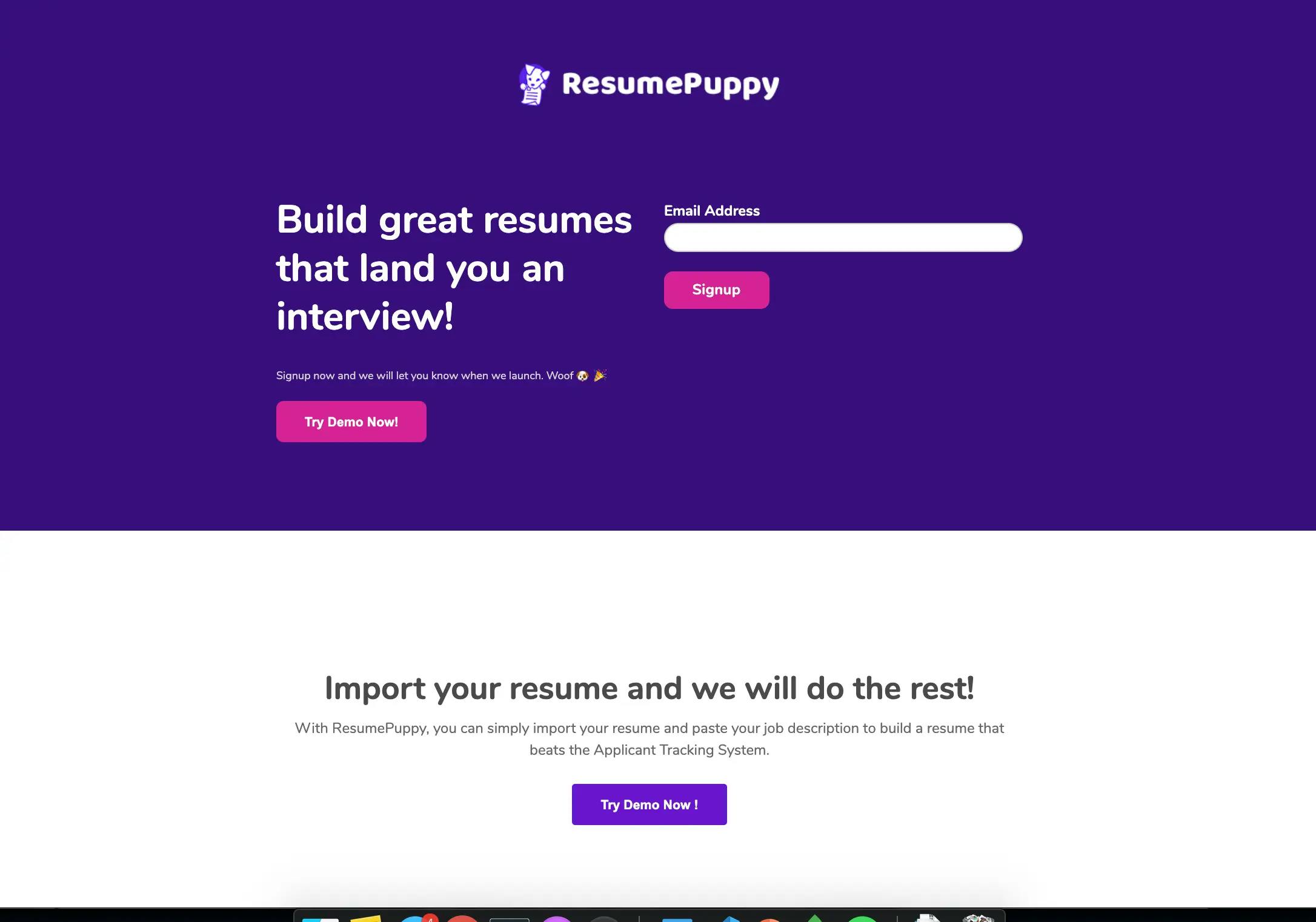
 Website built on WordPress
Website built on WordPress
4. Moved to Unicorn Platform
Setting up our website on Unicorn Platform was even faster than WordPress. I quickly set it up, and in no time, we had a blazing fast website. Of course, there is never a silver bullet. We did sacrifice on themes, plugins and a huge community, but in return, I was able to focus on building the product and not worry about the website.
Why Unicorn Platform? (Pros)
- Out-of-the-box faster page speeds
- Quick drag and drop interface
- Modern look feel of the default theme
- Actively being built by a bunch of great folks
- Quick support
What it lacked? (Cons)
While Unicorn Platform has a ton of features lined up, there are some things that we miss currently
- Multiple authors on our blog
- A plugin repository
- Advanced routing
All in all, I have been happy since I moved to this new platform. After having set up multiple pages, I am now focused on building a great website experience. Some things I am focused on currently for improving our SEO are:
- Telling a great story on our landing page
- Building out our content strategy
- Engaging with the resume-building community on Reddit
- Answering questions on Quora
BTW, if you have tips for me on improving our current experience, please do let me know in the comments or DM me.
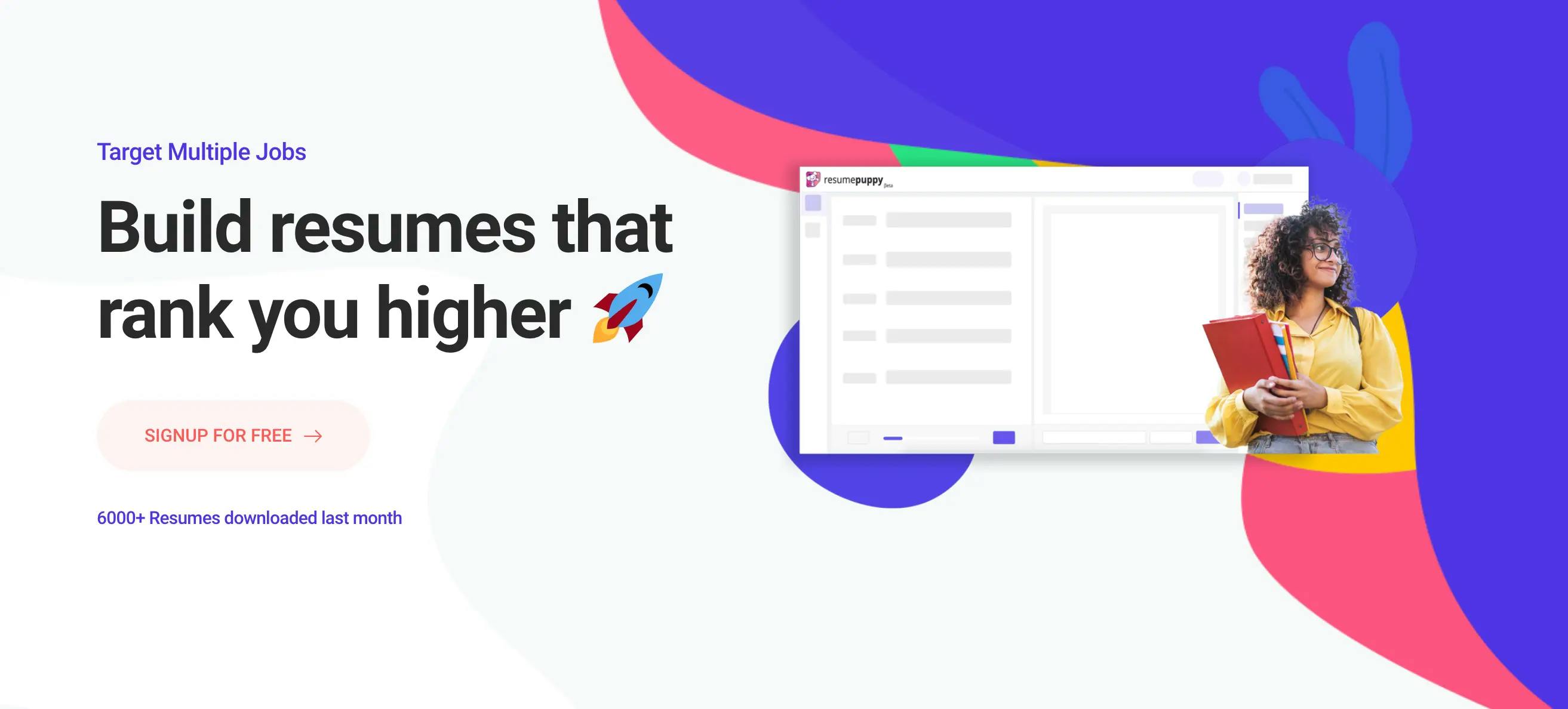
 Website built on Unicorn Platform
Website built on Unicorn Platform
5. Conclusion
If you have to budget your time, spend most of it on actually building the product.
Some important learnings:
- Fight the urge to over-engineer and avoid building a website using ReactJS or the stack of your choice.
- If you go with WordPress, evaluate the theme using Google's speed test
- Use a no-code tool like Unicorn Platform to do the heavy lifting.
- Tell a great story on your website to convey your value proposition. (I am working on this)
I want to hear from your experiences about what worked? Please let me know in the comments.
I am still learning a lot about building great website experiences, and I am sure I will have a lot to share. To hear our progress and insights subscribe to my newsletter 📬